
June 29, 2023
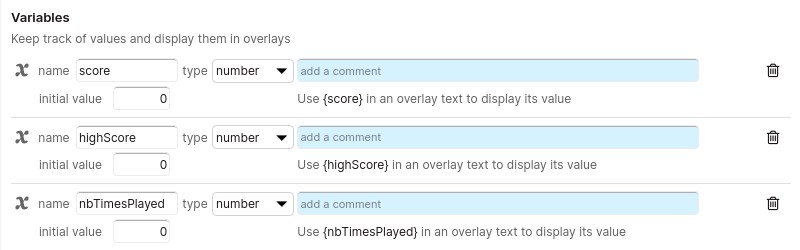
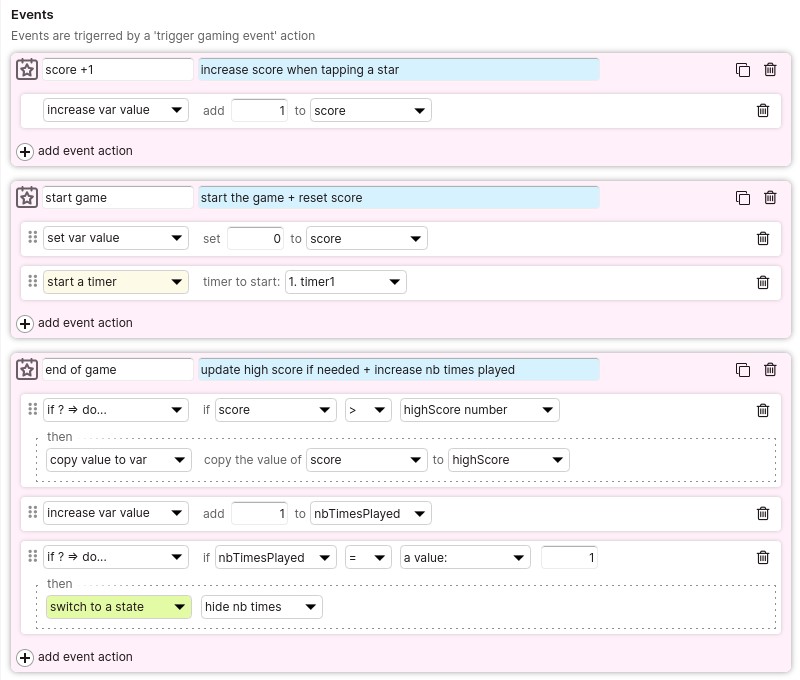
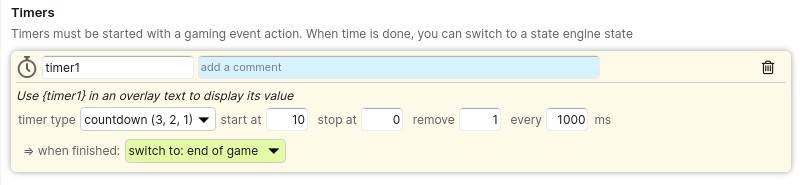
With the XR+ no-code gaming module, manage scoring, timers, variables, generate random values, and set conditions (if -> then).
The gaming module is the perfect tool to make web AR/ web VR mini games.




This module is not available on basic accounts, contact us for more details
March 16, 2023
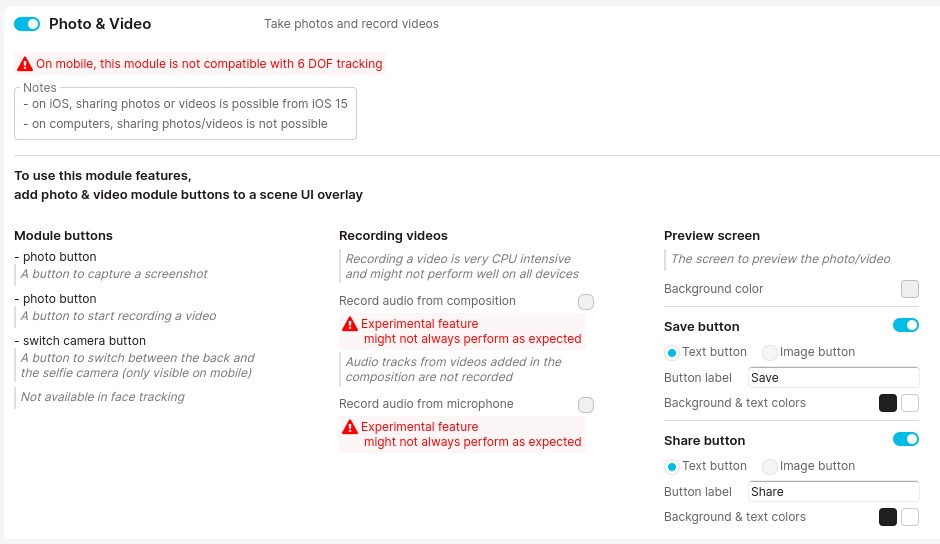
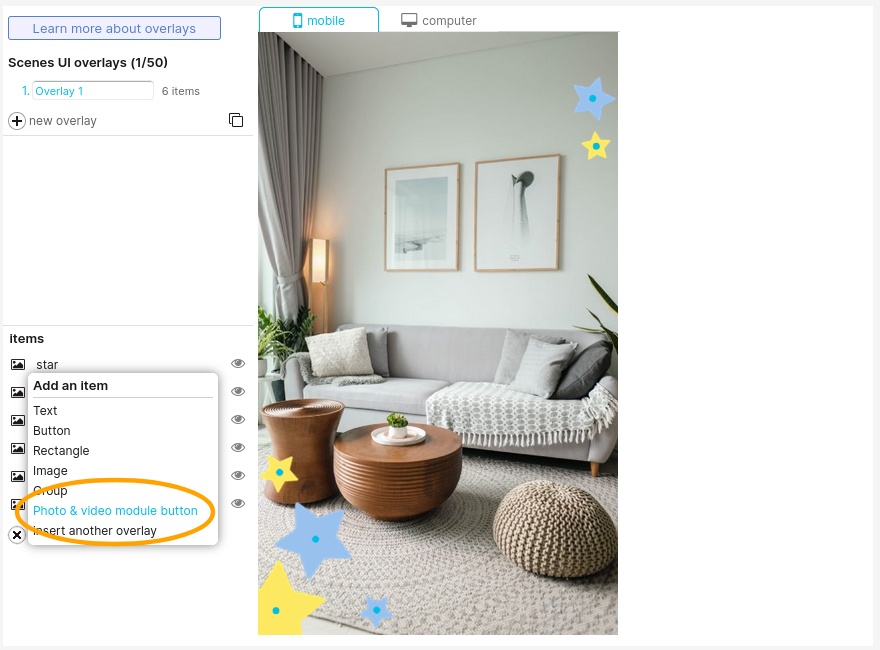
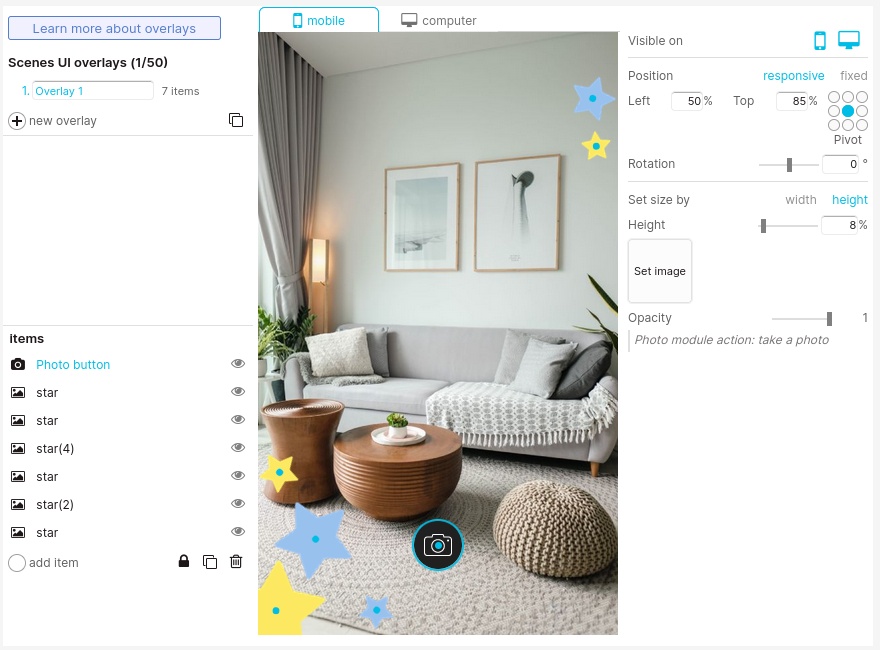
With the photo & video module, users can take photos & record videos of their experience.
1. Activate the module in the modules section

2. Add a photo or video button to a scene UI overlay


October 12, 2022
Add a colored layer placed at the back of the composition, the layer can be a gradient or a plain color, opaque or semi transparant
Trigger actions by pointing at composition items. When using the gaze trigger, you can trigger action without touching the screen, leaving the user hand free
September 10, 2022
The XR+ javascript API let developpers add front-end functionalities that do not exist in XR+, it also allows for a deeper UI / screens customization.
The API is a project module to enable in the studio
The API allows javascript file and CSS files to be loaded in the <body> of the project web document, with the usual <script> and <style> tags.
You must host those files, they are not hosted by XR+.
We provide a simple example – a javascript class – on how we recommend to communicate with the XR+ elements of the experience.
You can register and listen to particular events such as when the experience starts, or when an image marker is found/lost.
You can also setup your own events with the XR+ studio action editor. By doing so you can trigger an action on a composition item to call a function you have defined in your script.
download the javascript API class example
Those libraires are loaded by all projects and ready to use with the API:
considering: var XRAPI = new XRAPI_V1({});
| XRAPI.getIsLibraryLoaded(); | check if project library is fully loaded | boolean |
| XRAPI.getIsStarted(); | check if experience already started | boolean |
| XRAPI.getThreejsScene(); | get threejs scene | threejs scene |
| XRAPI.getCompositionItemByName(“my item name”); | get a composition item threejs root object by its name | threejs object |
| XRAPI.getCompositionParent(); | get parent off all threejs objects on the scene | threejs object |
| XRAPI.getDesktopScreenDomElement(); | get web dom element: desktop screen | dom element |
| XRAPI.getLoadingScreenDomElement(); | get web dom element: loading screen | dom element |
| XRAPI.getStartScreenDomElement(); | get web dom element: start screen | dom element |
| XRAPI.getMainScreenDomElement(); | get web dom element: main screen | dom element |
| XRAPI.goToScene(index); | change scene. Use index 1 for the first scene | |
| XRAPI.goToState(index); | change state. Use index 1 for the first state | |
| XRAPI.goToStateByUid(uid); | change state. Pass state uid as parameter |
the three.js library is currently available at the global scope ( but may only be available as a module import in future updates ).
You can use it directly this way:
const geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 ); ...
for questions regarding the API, email us at: contactus@xr.plus