
January 20, 2023
With actions, add interactions to your projects
Actions can be added to:
| Change scene | Switch to another scene |
| Restart scene timeline | Restart the current scene timeline |
| Pause scene timeline | Pause the current scene timeline, also pause all audios & videos |
| Resume scene timeline | Resume the current scene timeline, also resume playback of audios & videos |
| Change overlay | Display another scene overlay, or remove the current overlay |
| Play model animation | Play an animation from a model that contains animations. At the end of the animation playback, you can choose to switch to another state |
| Pause model animations | Pause all the animations from the selected model |
| Play basic animation | Animate a mesh from a model with a simple animation: scale up/down, pulse, rotate clockwise, rotate anticlockwise |
| Stop basic animation | Stop all basic animation on the selected mesh |
| Play audio | Play an audio file from the assets library |
| Stop audio(s) | Stop the playback of an audio file |
| Play video | Play a video from the composition scene |
| Pause video(s) | Pause the selected video from the composition scene |
| Stop video(s) | Stop the selected video from the composition scene |
| Change material | Apply the selected material on the selected 3d model mesh |
| Set material color | Change the color of the selected material |
| Recenter composition | Recenter the composition in front of the user, only available when using 3 DOF tracking |
| Reset user position & rotation | Recenter the composition in front of the user, only available when using 6 DOF tracking |
| JS API action | Send a message to the XR+ Javascript & CSS API |
Only available on scene and overlays items:
| Media pop up | open a modal pop up with text & image |
| Share on social medias | Share experience on social platforms, messaging apps, email, SMS… |
Only available in states engine:
| Timer => switch to a state | Set an timer alarm, when the alarm is triggered, switch to another state |
| Play basic animation | Animate a 3d model mesh with a simple animation: scale up/down, pulse, rotate clockwise, rotate anticlockwise |
| Stop basic animation | Stop all basic animation on the selected mesh |
| Show composition items | Unhide the selected items from a composition scene |
| Hide composition items | Hide the selected items from a composition scene |
| Show model meshes | Unhide the selected meshes from a composition scene |
| Hide model meshes | Hide the selected meshes from a composition scene |
If you need to trigger multiple actions at once like: change scene, then hide an item, then wait 3s, then change overlay… Then use a state from the states engine
April 29, 2021
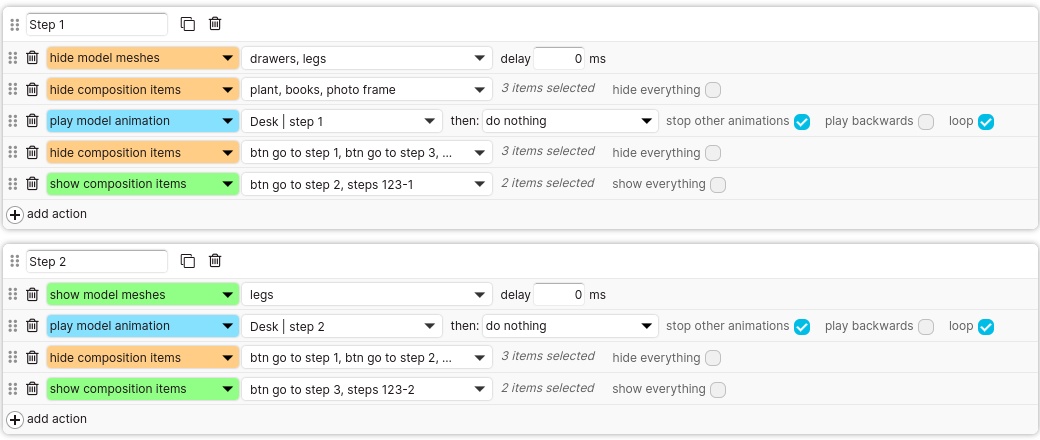
Complex actions sequences can be made with the ‘States engine‘, by switching between states.
A state is made of one or several actions. Use states when you need to trigger multiple actions at once like: change scene, then hide an item, then wait 3 seconds, then change overlay…
When a project switches to a new state, all actions from the new state are applied in a top to bottom order.
There are many different actions, such as:
change scene, change overlay, hide / show an item, play an animation, play a sound effect, change a color.

See ‘actions’ section for the full list of all available XR+ studio actions.
Tip: multiple states can be chained with a timer action, to switch to another state after a fixed amount of time.
You can follow this step by step tutorial to practice using the states engine