
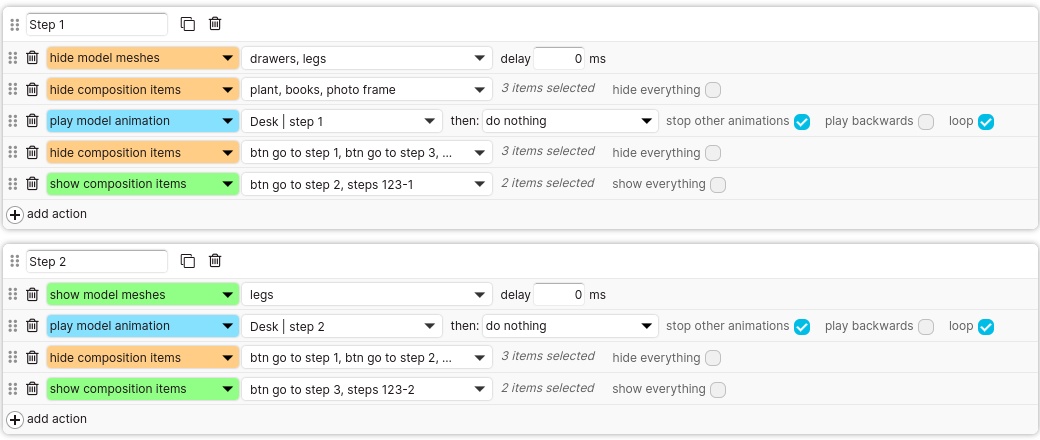
Complex actions sequences can be made with the ‘States engine‘, by switching between states.
A state is made of one or several actions. Use states when you need to trigger multiple actions at once like: change scene, then hide an item, then wait 3 seconds, then change overlay…
When a project switches to a new state, all actions from the new state are applied in a top to bottom order.
There are many different actions, such as:
change scene, change overlay, hide / show an item, play an animation, play a sound effect, change a color.

See ‘actions’ section for the full list of all available XR+ studio actions.
Tip: multiple states can be chained with a timer action, to switch to another state after a fixed amount of time.
You can follow this step by step tutorial to practice using the states engine