
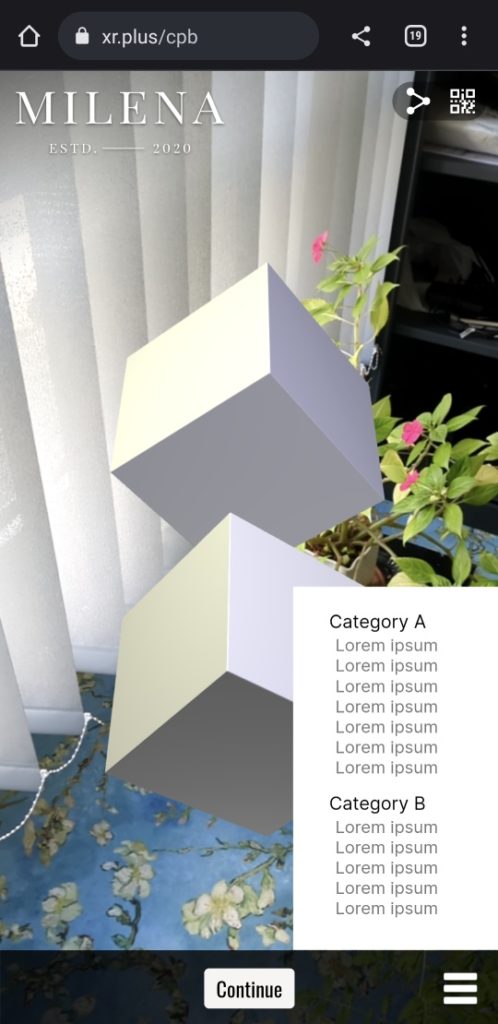
An overlay is an extra layer of UI elements such as buttons, images, rectangle.
Overlays can be simply decorative or used to trigger interactions. Each scene can have an overlay linked to it.
Overlays can contain:
• rectangle shapes
• text
• images
• buttons
• photo & video module buttons
View overlays project template example








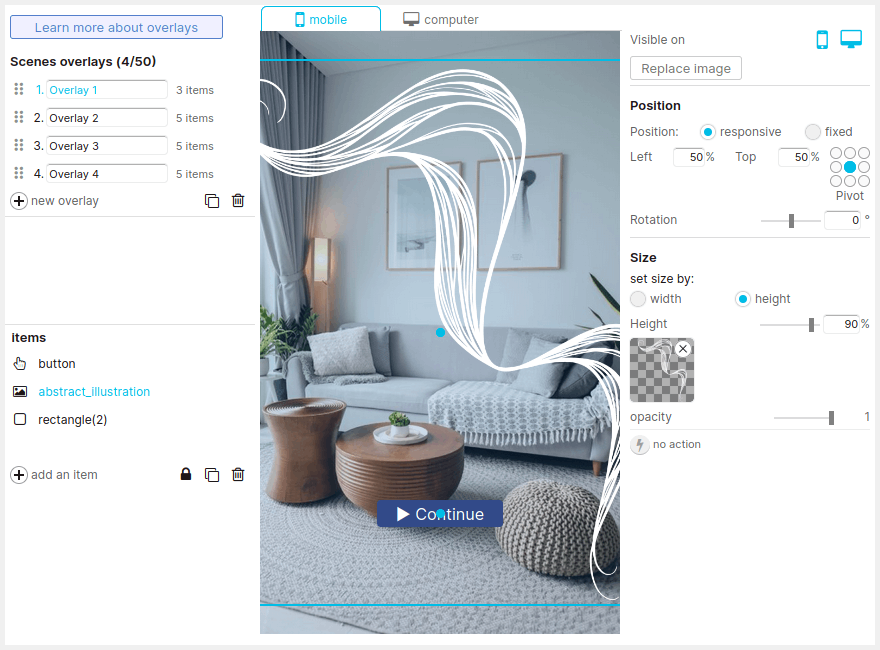
to create and edit overlays, go to the ‘Scenes overlays’ section on the left column menu.

Left column:
Middle column:
This is the overlay preview, use the tabs at the top to switch between mobile and computer preview
Right column:
Edit properties of the selected overlay item: